One of the main challenges faced by layout designers of new sites is the fast loading of pages by browsers. And since not all users like a minimalistic design, you have to find a compromise between a beautiful design with elegant graphic elements and the speed of a web resource. Previously, in order to reduce the weight of images, website developers used either GIF or JPG. Now, layout designers are increasingly using images in-p.webp
Why was the-p.webp

The abbreviation, which is the name of this type of graphics, is formed from the first letters of the following English words: portable network graphics, which can be translated as "movable graphics for use on the network." The-p.webp
What is the-p.webp
Today, two versions of this algorithm are widely used. In the first case, an 8-bit color palette is used, and in the second, a 24-bit one. A photo in PNG-8 format, compared to the GIF version, has a slightly better compression ratio and the lack of the ability to create animation. Although such an image can contain a maximum of 256 colors, this algorithm is widely used to create graphic text, logos, illustrations with sharp edges, and pictures with gradient transparency. In cases where this is clearly not enough, developers use the 24-bit-p.webp
- Improved compression algorithm to negate any quality loss.
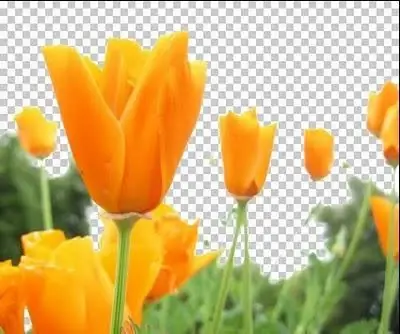
- The ability to use alpha transparency provides 256 different levels of transparency.
- The presence of gamma correction, which allows you to automatically adjust the brightness of the picture when playing in different programs.
- About 16.7 million colors available.
All of these together contribute to the use of PNG24 to compress any image containing transparent areas, drawings with a lot of colors and clear image borders.

Development trend
Despite the fact that the distribution of the-p.webp

Most of the user graphics programs (eg MS Paint) today have adopted it as the standard for saving files "by default". Perhaps, were it not for the animations and quirks of older versions of Internet Explorer,-g.webp






